

|
Match de gala des vétérans |
touche (f) pour afficher le plein écran
Guillaume à Fort Boyard
|
Le but d'Alban |
|
Pénalty arrêté par Cédric |
M.V.B. : Gilles & Robert |
|
|
M.V.B. : Ragaleux & Besnard |
M.V.B. : Stéphane |
The Shape 5 CSS and JS Compressor plugin is the most revolutionary and flexible compressor plugin available for Joomla! This plugin can be used on any Joomla template. Read the full description below to see why.
The CSS and JS Compressor increases speed and performance by compressing your site's CSS and Javascript files to much smaller sizes than the original and places them in a cache folder on your server. No data is lost during this process, just simply made smaller. So what makes our's better than the rest? One word, FLEXIBILITY! Read below for a full description:
See This Plugin in Action!
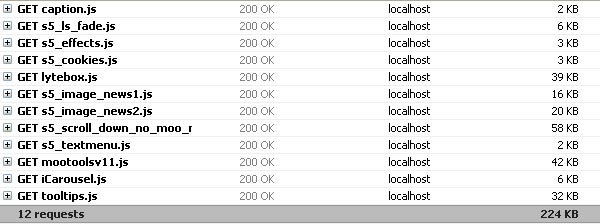
Without the Shape 5 CSS and JS Compressor Enabled:

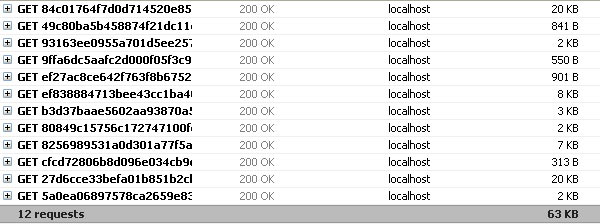
With the Shape 5 CSS and JS Compressor Enabled a 72% DECREASE IN DOWNLOAD SIZE!

The S5 Spotlight News module is demonstrated on the homepage of this site and can be used on any Joomla template. There are two copies of the module one on top of the other.

Show case off your newest article or setup a nice looking news gallery for your site. Your newest article will be shown as a spotlight article with features such as showing pictures, read more link, created date and more settings to show off this particular article. Older articles will show as links below the main spotlight article.
This module comes with the following features:

And many more!














| Date | Equipe | Rencontre | Score |
|---|---|---|---|
| 08/02 | Senior A | US VERN - TVFC | - |
| 01/02 | Senior B | LA VITREENNE 3 - TVFC 2 | - |
| 01/02 | Senior A | TVFC - CHARTRES | - |
| 30/01 | Vétéran | ETRELLES - TVFC | - |
| 25/01 | Senior B | ETRELLES 2 - TVFC 2 | - |
| 18/01 | Senior A | CHELUN MARTIGNE - TVFC | - |
| 18/01 | Senior C | ST AUBIN DES LANDES 2 - TVFC | - |
| 18/01 | Senior B | TVFC 2 - RCRG 4 | - |
| 16/01 | Vétéran | TVFC - LIFFRé | - |
| 21/12 | Senior B | ERBREE/MONDEVERT 2 - TVFC 2 | - |
| Nom Prenom | Buts |
|---|---|
| BUTEAULT Alexis | 3 |
| BOURY Jimmy | 2 |
| LOUASIL Kyllian | 2 |
| ROCHER Nolhan | 2 |
| BLANCHET Erwan | 1 |
| DURAND Enzo | 1 |
| GODEFROY Arnaud | 1 |
| LOISIL Kevin | 1 |
| NEVEU Nathan | 1 |
| NOEL Benoit | 1 |